Trong việc thiết kế website hiện nay, chắc hẳn mọi người không còn xa lạ với hai khái niệm UX và UI. Mỗi lập trình viên khi làm ra một đứa con tinh thần thì phải chăm chút từ khi sản phẩm còn thai nghén cho đến khi “thành hình”. Tương tự như thế, trong quá trình lập kế hoạch tạo website, lập trình viên phải đảm bảo có code sạch, hosting tốt, domain hoàn hảo thì đến khi website đã ra mắt, nó phải đảm bảo hai yếu tố là UX và UI. Mona Media sẽ giới thiệu đến các bạn khái niệm này về việc thiết kế website chuẩn ux/ui
Khái niệm UX/UI và một số nhầm lẫn
UI là viết tắt của User Interface – nghĩa là giao diện người dùng. Hiểu một cách đơn giản, UI là tất cả những gì mà người dùng nhìn thấy trên website, bao gồm font chữ, màu sắc, hình ảnh, bố cục, sắp xếp giao diện, kích thước các button to nhỏ ra sao… Nó tập hợp các phương pháp tiếp cận và cho phép người sử dụng trải nghiệm với một hệ thống. UI sẽ là yếu tố đóng vai trò truyền tải thông điệp từ người kinh doanh, người thiết kế web đến người dùng thông qua những gì trực quan.
UX là viết tắt của User Experience – tức là trải nghiệm người dùng, là cách mà người dùng trải nghiệm về website. Nói một cách chi tiết, UX sẽ tập trung vào việc nghiên cứu và đánh giá về hành vi, thói quen của người dùng trong việc truy cập website/ứng dụng rồi đánh giá về nó. Những vấn đề đánh giá có thể xoay quanh tính dễ sử dụng, sự tiện ích, sự hiệu quả khi hệ thống hoạt động. Thiết kế UX sẽ tập trung vào những yếu tố giúp người dùng sử dụng website một cách trơn tru, mượt mà hơn.
Như thế qua phân tích trên, ta có thể dễ dàng thấy được những lập trình viên về UI sẽ chú trọng vào phần nhìn, phần hiển thị bên ngoài (logo, font chữ, icon, định dạng hình ảnh, phối hợp màu sắc, layout…) sao cho thật bắt mắt, thu hút thị giác người truy cập thì UX lạp tập trung tối ưu hoá các yếu tố bên trong (mã code, hosting…) sao cho khi vận hành website chính thức, người dùng có thể truy cập và sử dụng các chức năng trên website một cách thuận lợi và mượt mà nhất. Hai khái niệm này hoàn toàn khác nhau, hay có thể nói là bổ trợ cho nhau, nên không thể nhầm lẫn rằng UX có thể thay thế cho UI và ngược lại. Tuy nhiên trong thực tế chúng ta lại dễ nhầm lẫn trong việc phân biệt hai khái niệm UX và UI vì chúng có mối liên hệ rất mật thiết với nhau, và đều hướng đến mục đích chung là tạo ra sự thoải mái và cảm xúc tích cực cho người dùng khi sử dụng website.

Sự khác nhau giữa UX và UI
Bản chất của thương hiệu là trải nghiệm tổng thể của một người dùng đối với một doanh nghiệp, mà trong đó UX chính là mục tiêu sau cùng mà doanh nghiệp theo đuổi – tối ưu hóa trải nghiệm người dùng. UX chính là kết quả cuối cùng của UI, nó giải mã những yêu cầu, insight của khách hàng và kết hợp với mục tiêu kinh doanh nhằm đưa ra những phương án thiết kế “phần nhìn” cho phù hợp với đối tượng mục tiêu. Ngược lại, UI chính là cầu nối để lôi kéo người dùng đến với UX, là kết quả thể hiện của kết quả đánh giá của UX. Khi bị thu hút bởi phần nhìn bên ngoài, khách hàng mới chịu khó bỏ thêm thời gian để trải nghiệm trên website, từ đó mới có số liệu làm cơ sở để UX giải mã và đưa ra đánh giá sau đó trả ngược về UI để tiếp tục tối ưu hóa giao diện.
Có một điều có thể bạn chưa biết là chính UX/UI cũng có ảnh hưởng đến SEO, điều này đã được trang abctech.vn cũng như nhiều trang web phần mềm hàng đầu như Mona Software,… khẳng định. Bản chất việc tối ưu hóa công cụ tìm kiếm là nhằm đem đến những thông tin cần thiết đến người dùng nhanh nhất. Hãy thử tưởng tượng rằng website của bạn có UX hay UI quá tệ thì người dùng chắc chắn sẽ không tin tưởng vào nội dung, thông tin trên website, thời gian ở lại website sẽ rất ngắn. Điều đó sẽ khiến Google lưu ý và trừ điểm khá nặng vào thứ hạng website của bạn đấy.
Một số lưu ý khi thiết kế website chuẩn UX/UI
Điều hướng tốt và tính khả dụng tốt
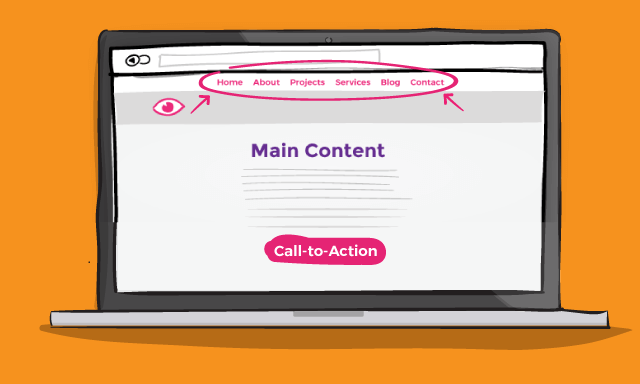
Một trong các tiêu chí để đạt chuẩn UI/UX cũng như nâng cao thứ hạng SEO là website phải có tính điều hướng, cũng như tính khả dụng rất cao. Bản chất các thanh điều hướng, menu ngang, menu dọc chính là internal link để người dùng “lưu thông” qua lại giữa các mục trên website. Nếu bạn sắp xếp điều hướng chuẩn, tăng tính khả dụng website thì sẽ tăng khả năng “lưu thông” của người dùng trên website của bạn, giúp nó “sống” và “điểm danh” với Google dễ hơn. Một số điểm cần lưu ý chính là cần bố trí các điều hướng theo từng nhóm nhất định (ví dụ, tìm kiếm “áo sơ mi” trong mục “áo”, và “áo” được bố trí trong mục “thời trang”. Điều hướng truy cập cốt yếu nên sắp xếp bên trái để thuận theo thói quen người dùng là đọc từ trái qua phải, và các điều hướng thứ yếu có thể sắp xếp phía bên phải, dù ở bất cứ trang nào, bạn cũng nên bố trí điều hướng về trang chủ. Thanh điều hướng truy cập cốt yếu nên không nhiều hơn 6-7 liên kết chính, và người truy cập nên có đủ khả năng nhận biết được vị trí của họ tại bất cứ thời điểm nào.

Những lưu ý khi thiết kế website chuẩn ux/ui
Màu sắc, phông chữ, hình ảnh
Mỗi website đều có bộ nhận diện thương hiệu riêng biệt, mà nó thể hiện rõ nét thông qua màu sắc, phông chữ, hình ảnh. Do đó, từ màu sắc, cho đến font chữ lẫn các hình ảnh minh họa đi kèm đều phải có sự thống nhất và phản ánh đúng tinh thần thương hiệu. Chẳng hạn website của bạn kinh doanh giày thể thao dành cho giới trẻ, bạn có thể chọn các tông màu của nhiệt huyết như màu đỏ, cam, vàng… font chữ thể hiện sự mạnh mẽ cùng những hình ảnh về các người mẫu trẻ. Hạn chế sử dụng các hiệu ứng sidebar, slide… vì hầu như người dùng đều không quan tâm đến những nội dung, hình ảnh ở phía sau cùng. Khi phân bố cục hình ảnh, hãy áp dụng theo phương thức “Visual hierarchy” tức là phóng to, làm nổi bật các thông tin quan trọng, các thông tin như địa chỉ doanh nghiệp thì thu nhỏ và được đặt phía cuối trang web. Tìm hiểu thêm về các trường phái Typography để nâng tầm thương hiệu của bạn cũng là một yếu tố cần phải được bổ sung.
Responsive Web Design
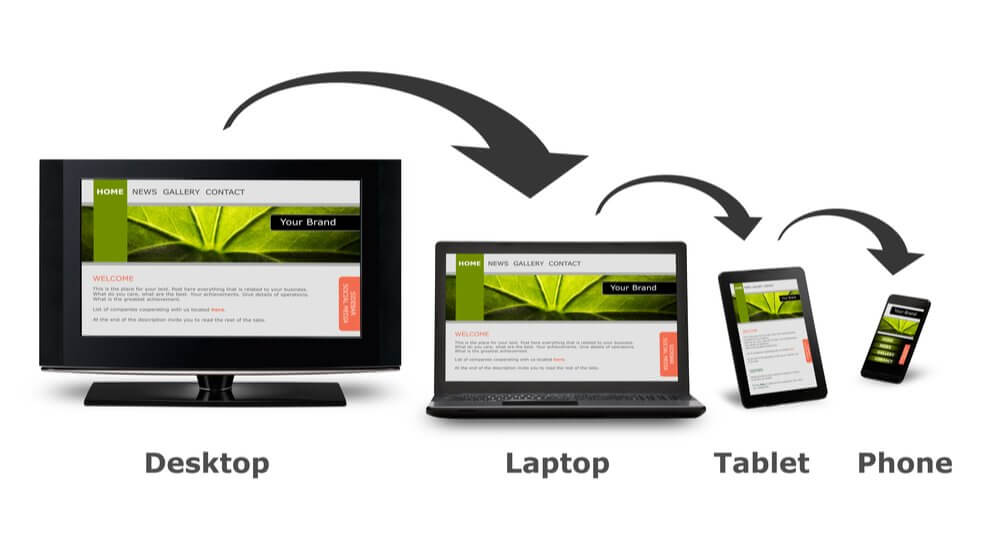
Bạn mãi chăm chú việc thiết kế phần nhìn và các tính năng trải nghiệm trên máy tính, cũng đừng quên bỏ qua các thiết bị khác. Responsive Web Design sẽ đáp ứng mọi thiết bị và môi trường của người dùng theo các tiêu chí kích thước và chiều của màn hình thiết bị. Việc thiết kế Responsive Web Design tuy khó mà dễ, vì cơ bản chỉ áp dụng công nghệ CSS3, cụ thể là Media Query, điều khó là bạn phải điều chỉnh về hình ảnh tương thích, dòng chảy hiển thị cũng như việc bố trí các thanh điều hướng sao cho thật khoa học trên màn hình các loại thiết bị di động khác nhau. Việc thiết kế website chuẩn Responsive hỗ trợ trong việc quản trị website dễ dàng, tiết kiệm chi phí phát triển web đáng kể. Ben cạnh đó Google Search ưu tiên hiển thị các trang web có giao diện Responsive Web Design, do đó để website thân thiện với các thiết bị di động, bạn đã cải thiện đáng kể thứ hạng website của mình rồi đấy. Không chỉ những website thường mà ngay cả thiết kế web wordpress thì việc chuẩn responsive, chuẩn ux/ui cũng rất cần thiết.

Responsive Web Design
Kiểm tra và cải thiện giao diện người dùng
Sau khi bạn đã hoàn thành quá trình thiết kế, chắc chắn bạn không thể bỏ qua bước thử nghiệm hiệu quả của thành phẩm. Việc kiểm tra cần được thực hiện từ giao diện người dùng cho đến trải nghiệm khi lướt web, đảm bảo rằng tuân thủ UI/UX đúng và xử lý bất kì vấn đề nào phát sinh. Liệu hình ảnh trên máy tính có bị vỡ hay không? Chữ hiển thị trên màn hình thiết bị di động có quá to? Nội dung có quá khó nhìn? Hay là website có mất quá nhiều thời trang để tải toàn bộ nội dung? Rồi bạn có tìm được thanh điều hướng để đi đến chuyên mục mình cần. Hãy kiểm tra tổng quát toàn bộ website lần nữa ít nhất trên 3-5 thiết bị khác nhau để có được sản phẩm sau cùng hoàn hảo nhất nhé.
Trên đây là những chia sẻ từ Mona Media về trong thiết kế website chuẩn ux/ui. Hy vọng những thông tin trên sẽ hữu ích đối với bạn.

Comments are closed